Альтернативы Dreamweaver: 5 редакторов HTML и CSS с открытым исходным кодом для веб-разработчиков и дизайнеров
Adobe Dreamweaver - популярный инструмент для профессионалов в области дизайна веб-сайтов. Несмотря на то, что за последнее десятилетие он пользовался всей своей славой, он уже не является самым популярным инструментом.
Его дорогие планы подписки и наличие бесплатных и открытых альтернатив, негативно повлияли на его популярность.
Более того, с ростом популярности открытых CMS и онлайн платформ разработки сайтов, построить сайт действительно легко по сравнению с предыдущим десятилетием.
Если вы не профессионал с определенным набором требований, нет причин использовать Dreamweaver. Итак, здесь, в этой статье, рассмотрим некоторые из лучших бесплатных open-source альтернатив Dreamweaver, которые позволяют редактировать HTML/CSS.
Понятно, что некоторые веб-разработчики и дизайнеры предпочитают функцию WYSIWYG (What You See Is What You Get), но не все редакторы, упомянутые здесь, предлагают эту возможность.
В этой статье использовался данный шаблон сайта для тестирования HTML-редакторов. Этот список не имеет особого порядка ранжирования.
1. Bluefish Editor
Особенности:
- Настраиваемая подсветка синтаксиса.
- Проверка орфографии HTML-страниц.
- Автодополнение HTML-тегов.
- Встроенная справочная информация для различных языков программирования.
- Складывающиеся блоки кода.
- Подсветка начала и окончания тегов для соответствующих блоков.
- Автозавершение и автоматическое закрытие тегов для многих языков программирования.
- Работа с удаленными файлами по ftp.
Bluefish - это многофункциональный редактор, который идеально подходит как для начинающих, так и для опытных веб-дизайнеров.
Несмотря на то, что он НЕ предлагает WYSIWYG, функция предварительного просмотра в браузере позволяет быстро вносить изменения в код и видеть сайт в действии без каких-либо специальных настроек. Кроме того, это легковесное приложение, поэтому оно не требует больших затрат ресурсов.
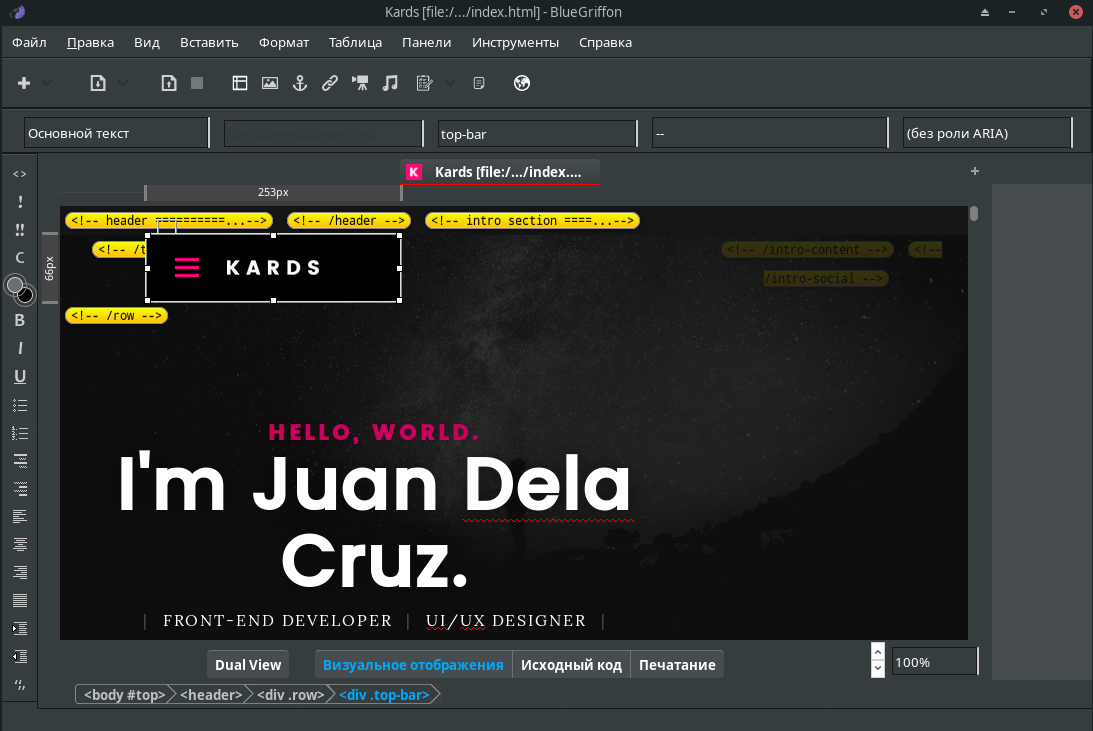
2. BlueGriffon
Особенности:
- WYSIWYG-редактор
- Темная и светлая темы
- Поддержка Responsive Design
- Поддержка OCR
- Кросс-платформенная поддержка
BlueGriffon - это впечатляющий WYSIWYG HTML/CSS редактор. Вы можете редактировать коды и проверять дизайн или просто редактировать его визуально, не прибегая к манипуляциям с кодами.
Это особенно полезно для тех, кому не нравится HTML/CSS и он только начинает работать. Это позволяет легко редактировать, имея при этом все необходимые функции для веб-дизайнера.
3. SeaMonkey
Особенности:
- WYSIWYG-редактор
- Независимый браузер
- Редактор HTML
- Кросс-платформенная поддержка
SeaMonkey - не типичный редактор кода, это набор интернет-приложений, таких, как браузер, электронная почта, IRC-чат и HTML-редактор.
Он поддерживает редактирование исходного кода веб-страницы и возможность визуального редактирования без необходимости знания HTML.
4. Brackets
Особенности:
- Опция просмотра в реальном времени
- Разработан специально для веб-дизайна
- Автодополнение
- Кросс-платформенность
Brackets является одним из лучших современных текстовых редакторов для разработки в Linux. В первую очередь он был предназначен для веб-разработчиков, кроме того, поддерживает и другие языки программирования.
Удивительно, но это проект Adobe с открытым исходным кодом, который не очень активно поддерживается - но он существует.
5. NetBeans
Особенности:
- Редактор HTML
- Кросс-платформенность
NetBeans технически не является полнофункциональным HTML-CSS редактором. Но вы можете использовать его в качестве HTML-редактора при создании HTML5-приложений.
Какой HTML-редактор использовать?
Есть еще много редакторов, которые вы можете использовать для редактирования HTML и CSS, например, Aloha Editor Community Edition, который предпочитают некоторые веб-разработчики.
Вы можете использовать и другие современные редакторы кода, такие как Atom и VS Code или старый добрый текстовый редактор Geany для редактирования HTML и CSS файлов.